- 算法算法2024-07-10 12:12:39
链表
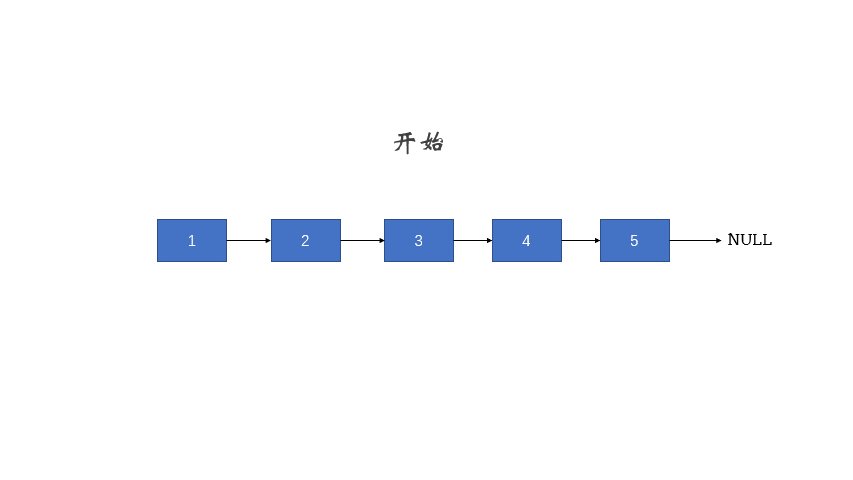
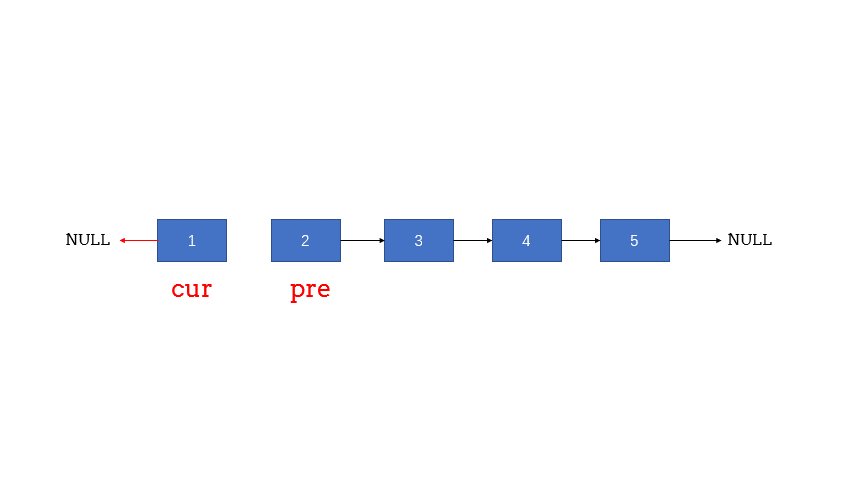
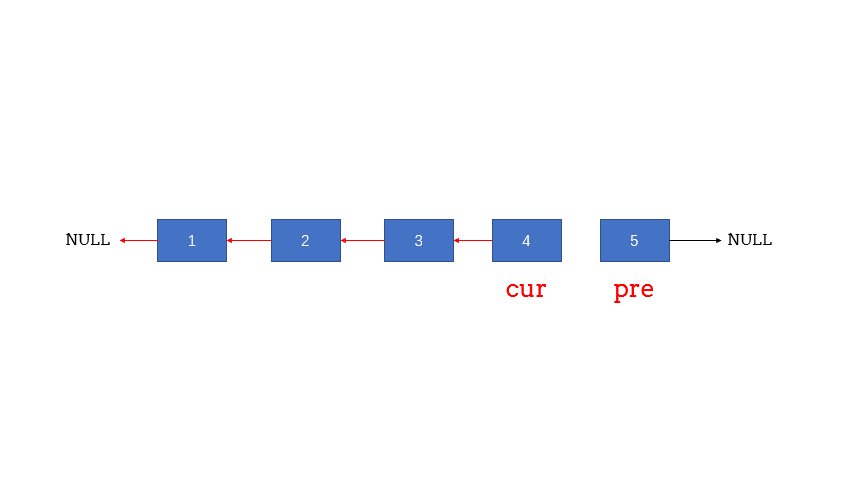
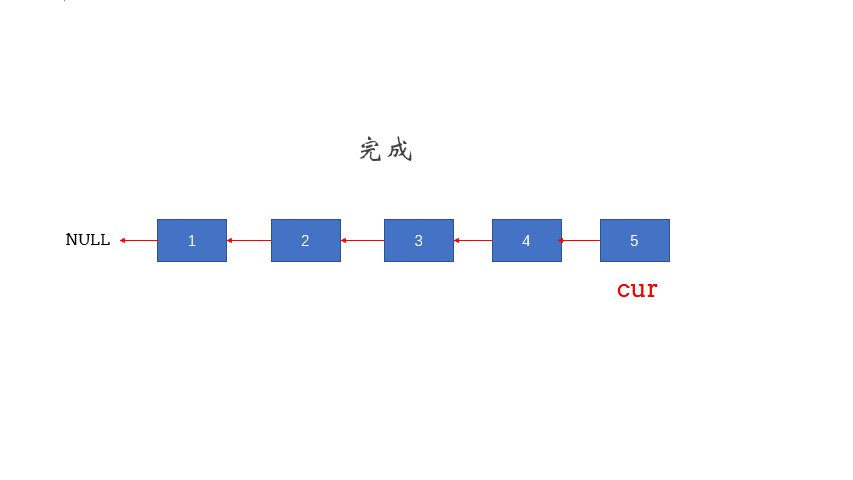
[反转链表](https://leetcode.cn/problems/reverse-linked-list/) > 十分重要的一个技巧,后续很多单链表都会用到  - 游戏pixi2024-05-22 11:13:45
1 Application
创建画布 typescript import { Application } from 'pixi.js' - 游戏pixi2024-05-22 11:13:45
3 loader
ts // 资源 const config = [{ - 游戏pixi2024-05-22 11:13:45
5 Spine
资源 1. 必须有 json、png、atlas 这三个后缀的资源 2. 文件名必须是同名的 - 游戏pixi2024-05-22 11:13:45
7 Renderer
> Renderer和Application效果和功能类似,但是Renderer可以指定canvas和context 基本 ts - 部署其他2023-11-24 12:42:58
docker
安装 - 使用 Homebrew 安装:brew install --cask docker - 桌面版安装:[链接](https://docs.docker.com/desktop/install/mac-install/) - 数学基础2023-06-17 7:14:32
斜率k
相关公式 $$ k = \frac{y_1 - y_2}{x_1 - x_2} - 数学基础2023-06-17 6:35:44
向量
定义 向量是一种同时具有大小和方向的物理量 同时具有大小和方向的物理量称为向量值物理量。常见的向量值物理量有:力(在某个特定方向上施加一定的作用力——量值),位移(在某个净方向上移动一段距离),速度(速率和方向)。因此,向量可以用来表示力、位移和速度。有时我们也用向量来表示一个单个方向。 - javascript场景题2023-06-17 6:32:7
请求-并发请求
概念 - 并发:并发是多个任务同时交替的执行(因为cpu执行指令的速度非常之快,它可以不必按顺序一段代码一段代码的执行,这样效率反而更加低下),这样看起来就是一起执行的,所以叫并发 - 并行:可以理解为多个物理cpu或者有分布式系统,是真正的'同时'执行 - javascript场景题2023-06-17 6:32:5
请求-丢弃旧时序的请求
场景 实时搜索中,存在第一次搜索比第二次搜索的请求时间更久的可能,这个时候,已经展示了第二次搜索的结果,第一次搜索的结果就不需要展示了,应该丢弃 实现 - vue基础(3.x)2023-05-24 11:35:27
生命周期
- 按需导入到组件中,且只能在setup()函数中使用 | vue 2.x | vue 3 | | --------------- | ----------------- | - javascript实用2023-05-24 11:30:47
控制粘贴板
介绍 控制粘贴板,无非就两种 Web API 实现 -document.execCommand - flutter布局组件2023-05-10 11:37:54
6 绝对定位(Align)
Align dart Align({ - flutterdart2023-05-09 11:58:44
dynamic var object
dynamic 类型可以是任意的,在编译阶段不会进行类型检查,只有在运行阶段才会得知类型使用是否正确 与 ts 中let a:any差不多 - 游戏pixi2023-05-03 7:13:35
6 事件
精灵事件 1. 把interactive属性设置为true typescript - 游戏pixi2023-05-03 7:10:10
4 Sprite
创建一个精灵 typescript // 创建一个纹理 - 游戏pixi2023-04-20 12:24:40
2 Graphics
创建图形 1. 实例化Graphics类。 2. 设置填充或描边颜色。 - 数学基础2023-03-20 12:4:5
三角函数
定义式 | 锐角三角函数 |任意角三角函数| | | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | - flutter基础组件2023-03-05 7:44:12
输入框
TextField 属性 dart - flutter基础2023-03-05 7:14:44
2 StatelessWidget & StatefulWidget
[StatelessWidget](https://api.flutter.dev/flutter/widgets/StatelessWidget-class.html) 一个不需要可变 state 的 Widget - 没有状态,它们只会被渲染一次并且不会自我更新 - flutter基础2023-03-05 5:51:30
1 Widget
概念 Flutter 中所有对象都是一个Widget,它不仅可以表示UI元素,也可以表示一些功能性组件,比如用于手势检测的GestureDetector 接口 - flutter基础组件2023-02-28 11:21:57
Text
Text Text用于显示简单样式文本,它包含一些控制文本显示样式的一些属性 属性 - flutter环境2023-02-28 11:16:38
创建及运行项目
工程模式 Flutter App - 构建一个标准 FlutterApp(统一管理模式) - javascript基础2023-02-21 11:10:55
11-2 Promise 期约
状态 1. 分为两个阶段和三种状态 - 两个阶段:unsettled(未决) 和settled(已决) - javascript基础2023-02-06 11:38:42
8-4 class 类
> 类只是语法糖,本质仍然是原型和构造函数的概念 类与函数声明的差异 - 函数声明可以被提升。类声明与let声明相似,不能被提升,真正执行声明语句前,都一直存在于临时死区中 - flutter容器类组件2023-02-05 7:31:16
Scaffold
Scaffold是一个路由页的骨架,我们使用它可以很容易地拼装出一个完整的页面 | 组件名称 | 解释 | | -------------------- | ---------- | - flutter基础2023-02-05 7:29:0
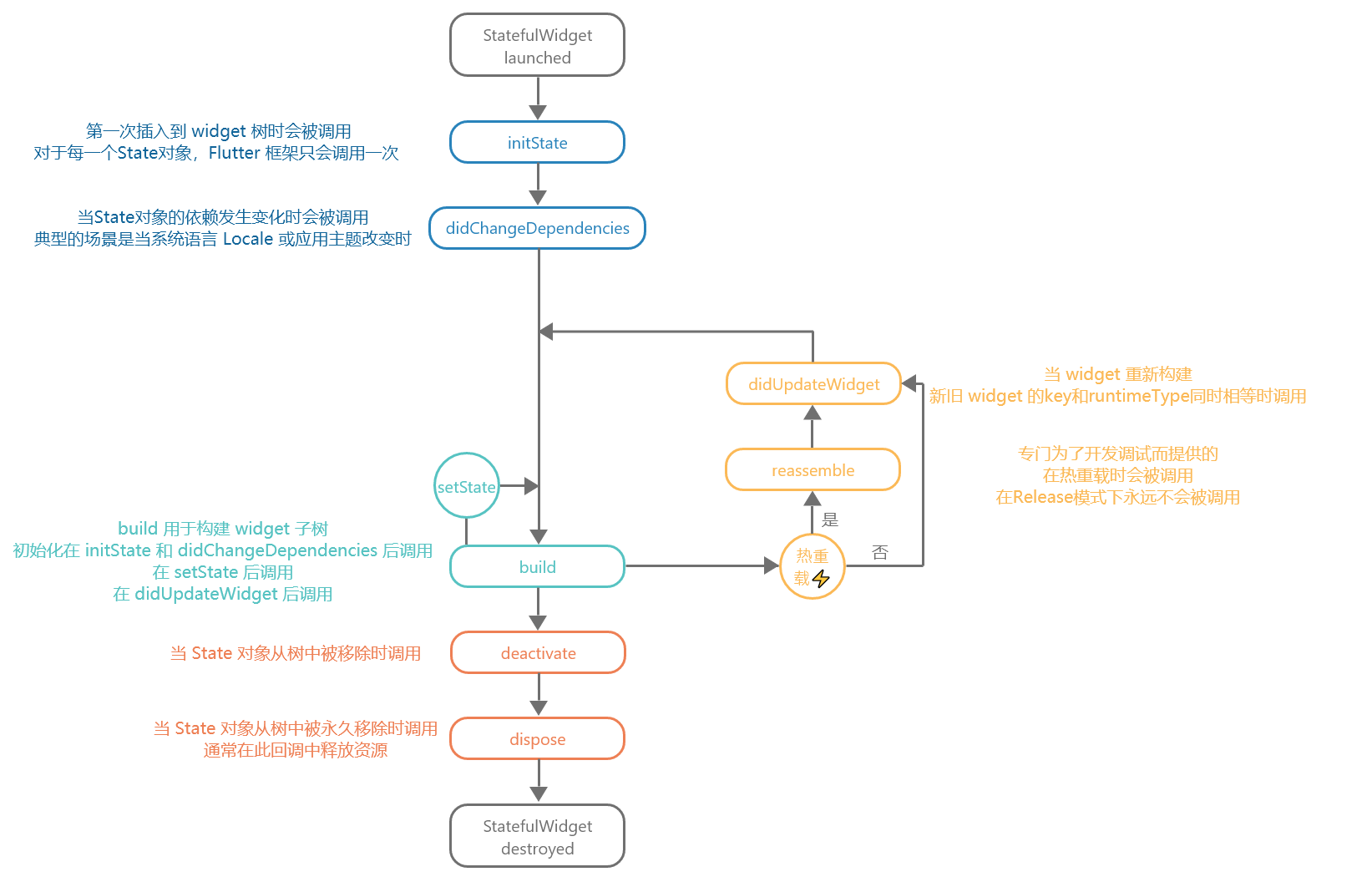
3 State生命周期
图解  例子 - flutter布局组件2023-02-05 7:28:3
5 层叠布局(Stack & Positioned)
Stack dart Stack({ - flutter环境2023-02-05 7:26:12
第三方库
介绍 1. 在 [flutter 官网第三方库查找](https://pub.dev/) 需要的库 2. 通过Remade和Example了解基本的使用,详细通过右侧导航栏进入其github主页或其官网页(Homepage)了解 - flutter环境2023-02-05 7:24:49
静态资源
常见类型的 assets 包括静态数据(例如JSON文件)、配置文件、图标和图片等 导入资源 Flutter 也使用pubspec.yaml文件来管理应用程序所需的资源
类型归档
web
html
css
javascript
node
jquery
typescript
vue
react
echarts
electron
前端工程化
java
elastic
mysql
python
flutter
git
算法
部署
数学
游戏



